Oppgåva
Skuleoppgåve om UX design og research.
Sentrale tema
Om prosjektet
Denne oppgåva samla alle element vi hadde lært i læremodulen «Interkasjonsdesign» med eit mål om å designa og utvikla ei nettside for den fiktive skobutikken «Letha Shoes», der eg skulle kombinera kunnskap frå HTML- CSS- og Javascript-modulane med data eg hadde innhenta gjennom brukar-undersøking og -intervju.
Dette gav meg innsikt i korleis brukarar tenker om – og kva dei forventer – frå ein teneste. I dette tilfellet var tenesta nettbutikkar.
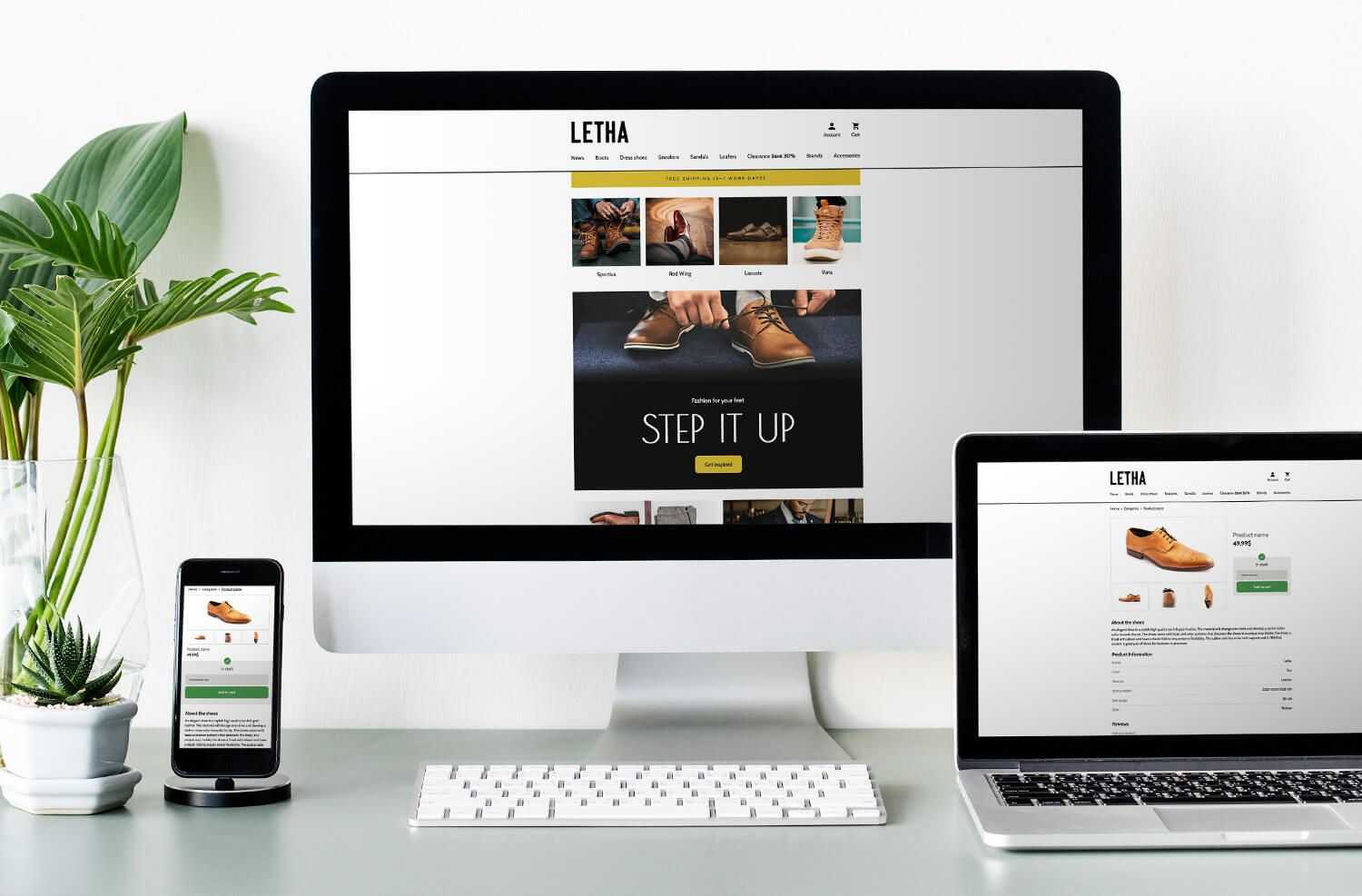
 Nettsida måtte vere responsiv og fungere optimalt på ulike skjermar.
Nettsida måtte vere responsiv og fungere optimalt på ulike skjermar.
Research-fasen starta med å finne personar som kunne delta i kontekstuelle intervju. Noko som var ei større utfordring enn eg skulle ønska, då oppgåva starta i mars 2019 – månaded då landet stengte ned grunna utbruddet av COVID-19. Dette gjorde det vanskeleg å skaffe ei stor nok gruppe for å danna eit godt nok grunnlag for dataen som skulle samlast inn. Men eg fekk god hjelp i familie og venner, og fekk utført dei intervjuva eg trong.
 Gjennomføring av contextual inquiry research.
Gjennomføring av contextual inquiry research.
Eg ba kvar deltakar om å besøka eit sett med nettbutikkar, og fekk lov av deltakarane å filma medan dei skulle utføra oppgåver eg gav dei. Eg oppfordra dei til å tenke høgt, og forklare kva – og kvifor – dei gjorde det dei gjorde.
Eg observerte deltakarane medan dei navigerte rundt på sidene. Eg skulle passe på at eg ikkje leia dei på noko vis, og heller ikkje styra samtalen i noko spesiell retning.
Etter intervjuva satt eg meg ned og såg gjennom alle opptaka eg hadde gjort medan deltakarane navigerte sidene og foklarte vala sine. Eg noterte ned det eg kunne sjå av like og ulike mønster i korleis deltakarane navigerte for å finna informasjon, korleis dei sorterte og filtrerte for å finne fram til ønske produkt etc.
 Personas og scenario fekk liv via storyboards.
Personas og scenario fekk liv via storyboards.
 Storyboards gav ein visuell oversikt over korleis personas kunne bruke produktet.
Storyboards gav ein visuell oversikt over korleis personas kunne bruke produktet.
Eg utvikla personas og scenario for dei ulike personas, basert på data innhenta i dei kontekstuelle intervjuva. Når tydlege scenarios var etablerte, teikna eg opp storyboard for å illustrere desse. Eg er langt frå noko kunstnar når det kjem til teikning, men oppgåva gav difor desto viktigare verdifull trening innan skissing og enkel illustrasjon.
 Eg laga ein imrovisert lightbox til å fotografere ein dressko til bruk på nettsida.
Eg laga ein imrovisert lightbox til å fotografere ein dressko til bruk på nettsida.
 Papirprototype gjorde det lett å teste ut ulike UI-element og gjere raske endringar.
Papirprototype gjorde det lett å teste ut ulike UI-element og gjere raske endringar.
Neste steg var å bruke all informasjonen og data innsamla tidlegare, til å produsere ein enkel papir-prototype av mobil-utgåva av nettbutikken.
Eg brukte eit A3-ark som ramme og kombinerte ulike papir og lappar som fungerte som ui-element og interaktivitet. Bretta papir fungerte som klikkbare element som når ein bretta ut, viste meir informasjon. Prototypen gav unik høve til å testa idéar til brukargrensesnitt og -oppleving, då det var enkelt å teste ut ulike iterasjonar kjapt.
 Produktsida innhelde positiv forsterking i form av tilbakemeldingar frå kundar, poengscore og lenker vidare til liknande produkt. Alt for å halde kunde i «flyten».
Produktsida innhelde positiv forsterking i form av tilbakemeldingar frå kundar, poengscore og lenker vidare til liknande produkt. Alt for å halde kunde i «flyten».
Min første tanke var at eg ville designe ein slåande kraftig visuell profil, som med ukonvesjonell navigasjon og utrykk skulle skilja seg merkbart frå andre nettbutikkar.
Men det tydeleg for meg gjennom research-fasen at det ville vore for risikabelt å stole på at kundane ville vere motiverte nok til å lære heilt nye måtar å navigera nettsida, når det allereie eksisterer utprøvde og veldokumenterte konvensjonar for navigering av produkt, samt det å handtere transaksjonar og liknande.
Sjølv om eg designa og utvikla sida for personar som var erfarne brukarar av nettbutikkar, så var det òg viktig å tenke på god SEO (search engine optimization), slik at nettbutikken ville dukke opp i relevante nettsøk.
 Eg designa ulike prototypar til korleis inspirasjonssidene kunne sjå ut. Dei skulle ha ein luftig layout med inspirerande tekstar og bilder.
Eg designa ulike prototypar til korleis inspirasjonssidene kunne sjå ut. Dei skulle ha ein luftig layout med inspirerande tekstar og bilder.
Det var ein givande prosess som lærte meg mykje om det å oppretthalda ein «flyt« brukaropplevinga, samt kor viktig inndeling av informasjon og funksjonalitet er. Ein skulle tru at slik inndeling var logisk og forventa etter etablerte normer, men udersøkingar på tvers av alder og kjønn viste tydleg ulike forventningar.
 Det endelege resultatet av ei oppgåva eg lært svært mykje av.
Det endelege resultatet av ei oppgåva eg lært svært mykje av.